Ngôn ngữ lập trình như HTML, CSS, Javascript, C#…là những ngôn ngữ được dùng phổ biến. Chắc hẳn, những ngôn ngữ này sẽ làm bạn bối rối, không hiểu công dụng của nó làm gì? Chính vì thế hôm nay chúng tôi sẽ gửi đến các bạn tổng quan kiến thức về các ngôn ngữ lập trình cho những ai muốn biết hoặc muốn học. Bắt đầu đầu tiên với HTML và CSS nhé!
HTML/CSS là khởi đầu của mọi vấn đề liên quan đến web, dù bạn là người làm ngành nào, miễn là đụng vào quản trị web thì ít nhất phải biết qua 2 ngôn ngữ này. Hãy cùng tìm hiểu 2 ngôn ngữ này nào.
Định nghĩa HTML và CSS
HTML là gì?
HTML (HyperText Markup Language) là một ngôn ngữ đánh dấu được thiết kế ra, tạo ra trang web, nghĩa là các mẫu thông tin được trình bày trên World Wide Web. Cái này sẽ giúp chúng ta xác dịnh được bố cục trên mỗi Website và đánh dấu lại các phần đó bằng các thẻ (tag) nhất định, sau đó sẽ tự xác định mỗi đối tượng được đánh dấu mang một vai trò riêng trong website.
HyperText là một đoạn text bất kì nhưng có chưa link đến một nguồn thông tin khác (như một văn bản khác, một địa chỉ website, hình ảnh, âm thanh…).
Ngôn ngữ này sẽ là cầu nối của sự giao tiếp giữa người dùng và trình duyệt, giúp trình duyệt hiểu được cách thức hiển thị trang web. Khi trình duyệt đọc thấy 1 ký tự A, nó chỉ đơn thuần hiển thị A, chứ không biết bạn muốn tô đậm, in nghiêng… Vì vậy, bạn mới cần đến HTML, thông qua việc sử dụng các thẻ HTML.
CSS là gì?
CSS (Cascading Style Sheets) là định nghĩa cách hiển thị của một tài liệu HTML. CSS rất hữu ích trong thiết kế Web. Nó giúp cho người thiết kế dễ áp đặt các phong cách đã được thiết kế lên bất kỳ page nào của website một cách nhanh chóng, đồng bộ.
Css là nôn ngữ giúp trình duyệt hiểu được các thiết lập định dạng và bố cục cho trang web. CSS cho phép bạn điều khiển thiết kế của nhiều thành phần HTML chỉ với duy nhất 1 vùng chọn CSS. Điều này giúp giảm thiểu thời gian thiết kế và chỉnh sửa, khi bạn có thể tách biệt được cấu trúc (HTML) và định dạng (CSS).
CSS cho phép bạn đưa các thông tin định nghĩa thẻ thông qua nhiều con đường khác nhau. Style có thể được quy định ở trong chỉ một thẻ HTML, được quy định trong 1 trang web hoặc ở trong một file CSS bên ngoài.
Xem thêm: HTML là gì? Mối quan hệ giữa HTML, CSS và JavaScript
Kiến thức cơ bản về HTML
Cấu trúc HTML cơ bản
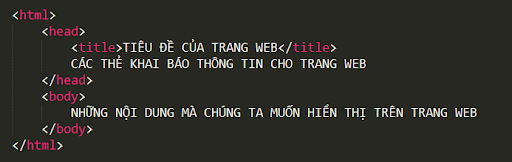
HTML có bố cục từ trên xuống dưới, từ trái qua phải. Với 2 phần chính là HEAD và BODY. Mọi website viết bằng HTML phải tuân thủ theo cấu trúc cơ bản sau:
- Mọi HTML phải khai báo DOCTYPE (định chuẩn văn bản) ngay từ dòng đầu tiên.
- Thẻ <html? cho trình duyệt biết mở đầu và kết thúc trang HTML.
- Thẻ <head> chứa tiêu đề và các thông tin khai báo, các thông tin ẩn khác.
- Thẻ <body> sẽ hiển thị nội dung của trang web. Đây là phần thông tin mà người dùng sẽ nhìn thấy khi trình duyệt đọc các mã HTML.
- Mọi ký tự nằm giữa dấu <!- và -> sẽ được xem là thẻ comment và sẽ bị trình duyệt bỏ qua, không xử lý và không hiển thị.
Protips
Công dụng đóng thẻ khi đã mở. Điều này giúp hạn chế lỗi bất ngờ khi hiển thị trên trình duyệt.
Một số thẻ đóng như <br>, <img>, <input>,…
Lưu ý: nên cẩn thận gặp lỗi khi đóng thẻ trường hợp có nhiều thẻ lồng nhau.
vd: <p><h1>tiêu đề</p><h/1>
Các thẻ của HTML
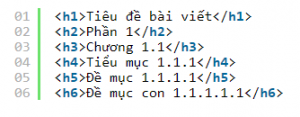
- Đề mục: có 6 mục tất cả với mức độ nhấn mạnh giảm dần từ <h1> đến <h6>.
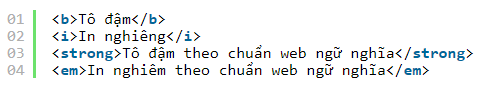
- Định dạng text
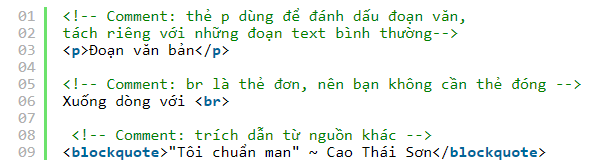
- Phân đoạn
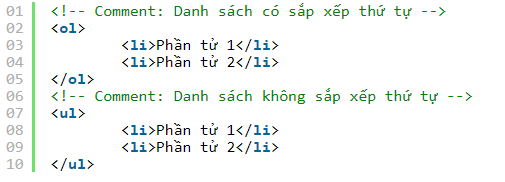
- Danh sách
- Liên kết
- Ảnh
Kiến thức cơ bản về CSS
Cú pháp cơ bản trong CSS
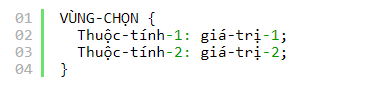
Cú pháp cơ bản của CSS gồm 3 phần: vùng chọn (selector), thuộc tính (property) và giá tri (value)
- Vùng chọn: là các thẻ HTML dựa trên cấu trúc phân cấp của HTML. Vùng chọn có thể được tạo nên dựa trên nhiều yếu tố như định danh, tên lớp (class), quan hệ cha – con – hậu duệ…
- Thuộc tính: là yếu tố bạn muốn thay đổi ở các thẻ HTML thuộc vùng chọn. Danh sách các thuộc tính có thể xem tại W3S.
- Giá trị: mỗi thuộc tính sẽ yêu cầu một giá trị khác nhau. Có thể là một từ khóa định sẵn (none, block) một tên màu hay mã màu (black, white, #000, #FFFFFF) hay một giá trị kích thước tính bằng px, em, rem, %.
Các vùng chọn CSS (selector)
- Vùng #ID
Dấu # được sử dụng để chọn một thẻ HTML có định danh cụ thể (ID). Do đó, bản chất của việc sử dụng ID không thể tái sử dụng. Hãy chắc chắn rằng việc gán ID cho thẻ HTML và chọn thẻ này bằng ID này là cách duy nhất bạn có thể định dạng cho nó.
- Vùng .Class
Dấu “.” đại diện cho tên lớp. Nhiều thẻ HTML có thể có cùng tên lớp. Do đó, sự khác nhau giữa ID và Class là: ID chỉ cho phép chọn 1 phần tử, còn Class cho phép bạn chọn nhiều thẻ HTML cùng lúc.
- Vùng A.Class
Vùng chọn này giúp xác định tất cả các thẻ HTML cùng thuộc một lớp.
- Vùng A B
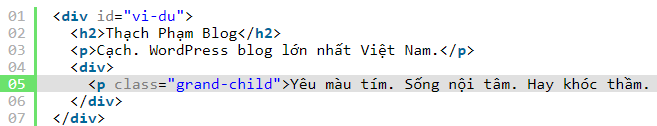
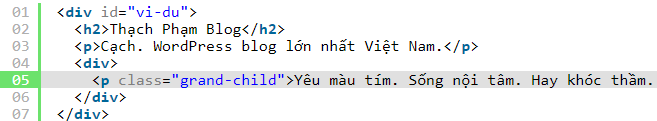
Vùng chọn này còn được gọi là vùng chọn hậu duệ (descendant). Vùng chọn này sẽ xác định tất cả các thẻ B nằm bên trong thẻ A, không kể phân cấp, ngôi thứ như là con, là cháu, là chắt chút chít gì đó.
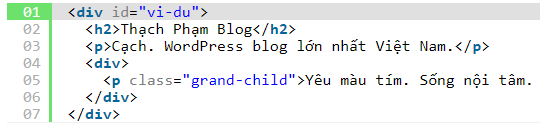
- Vùng A>B
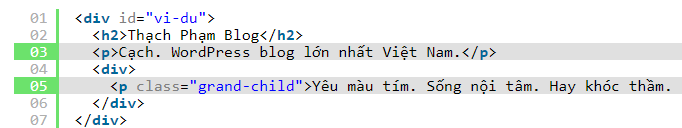
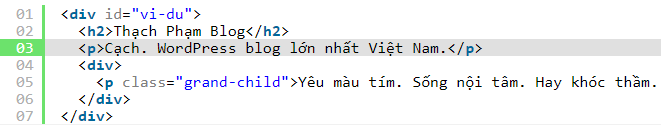
Vùng này được gọi là vùng chọn con. Vùng chọn này chỉ xác định tất cả các thẻ B là con trực tiếp của thẻ A.
Chúng ta đã tìm hiểu xong những kiến thức về HTML và CSS. Ngoài ra bạn có thể tham khảo bài viết: Cách loại bỏ JavaScript và CSS chặn hiển thị trên WordPress để hiểu thêm nhé!
Hy vọng những kiến thức này sẽ giúp bạn nhiều trong việc học tập.
Chúc các bạn thành công!