Một trong những bộ công cụ kỹ thuật quan trọng nhất trong tầm tay của bất kỳ chuyên gia SEO nào là Google Chrome. Bất kể phần mềm SEO nào bạn có thể đang sử dụng để tự động kiểm tra hoặc chẩn đoán các vấn đề SEO trên quy mô lớn, Chrome DevTools tiếp tục cung cấp các cách quan trọng để kiểm tra nhanh các vấn đề SEO.
Tôi sẽ chia sẻ một số trường hợp sử dụng khác nhau mà các chuyên gia SEO có thể dựa vào DevTools:
- Khắc phục sự cố hiệu suất trang web.
- Kiểm tra kỹ cách Google nhìn thấy trang web của bạn.
- Kiểm tra lỗi thu thập thông tin.
Thiết lập DevTools cho Ad Hoc SEO gỡ rối
Đối với bất kỳ ai chưa mạo hiểm sử dụng Công cụ dành cho nhà phát triển của Chrome, việc truy cập nó đơn giản như nhấp chuột phải vào trang web và nhấp vào Kiểm tra. Tiếp cận điều này từ lăng kính của các chuyên gia SEO, tôi khuyên bạn nên sử dụng cả ngăn Phần tử – cho phép bạn xem xét DOM và CSS – cũng như bật một vài công cụ khác nhau trong ngăn điều khiển.
Để bắt đầu, hãy nhấp chuột phải và chọn Kiểm tra.
Theo mặc định, điều này sẽ hiển thị bảng Elements, cho bạn cái nhìn sơ lược về DOM và các biểu định kiểu được sử dụng để soạn trang.
Chỉ riêng chế độ xem này đã cung cấp cho chúng ta rất nhiều thứ để đi sâu vào, nhưng để tận dụng tối đa bộ công cụ, hãy bật ngăn điều khiển. Nhấp vào ba dấu chấm bên cạnh biểu tượng cài đặt và cuộn xuống Hiển thị ngăn bảng điều khiển. Ngoài ra, hãy nhấp vào phím Escape.
Bảng điều khiển cho phép bạn xem các thông báo đã ghi và chạy JavaScript – nhưng chúng tôi sẽ không làm điều đó hôm nay.
Thay vào đó, chúng tôi sẽ tập trung vào việc kích hoạt ba công cụ bổ sung:
- Điều kiện mạng.
- Phủ sóng.
- Kết xuất.
Trong Công cụ khác , chọn từng mục trong số ba mục này cho đến khi chúng xuất hiện dưới dạng tab trong ngăn bảng điều khiển.
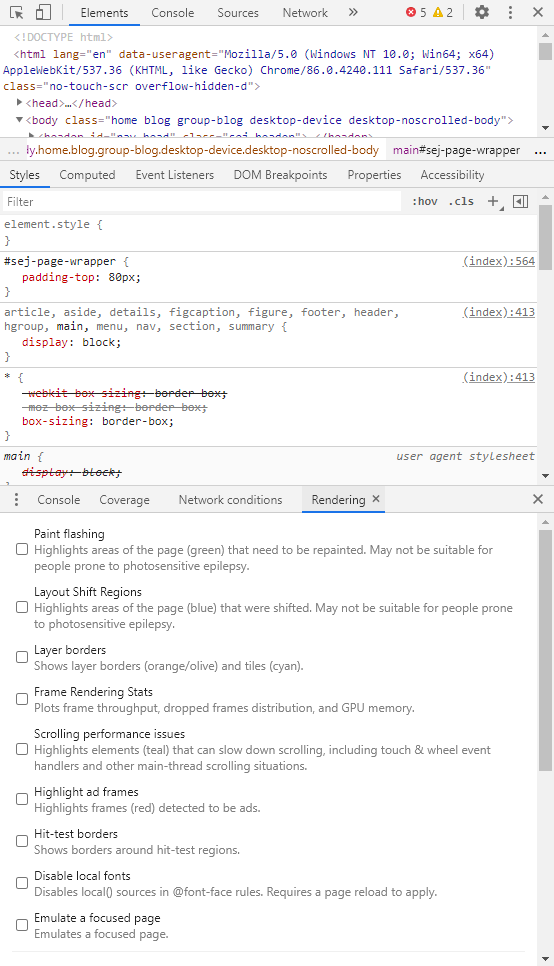
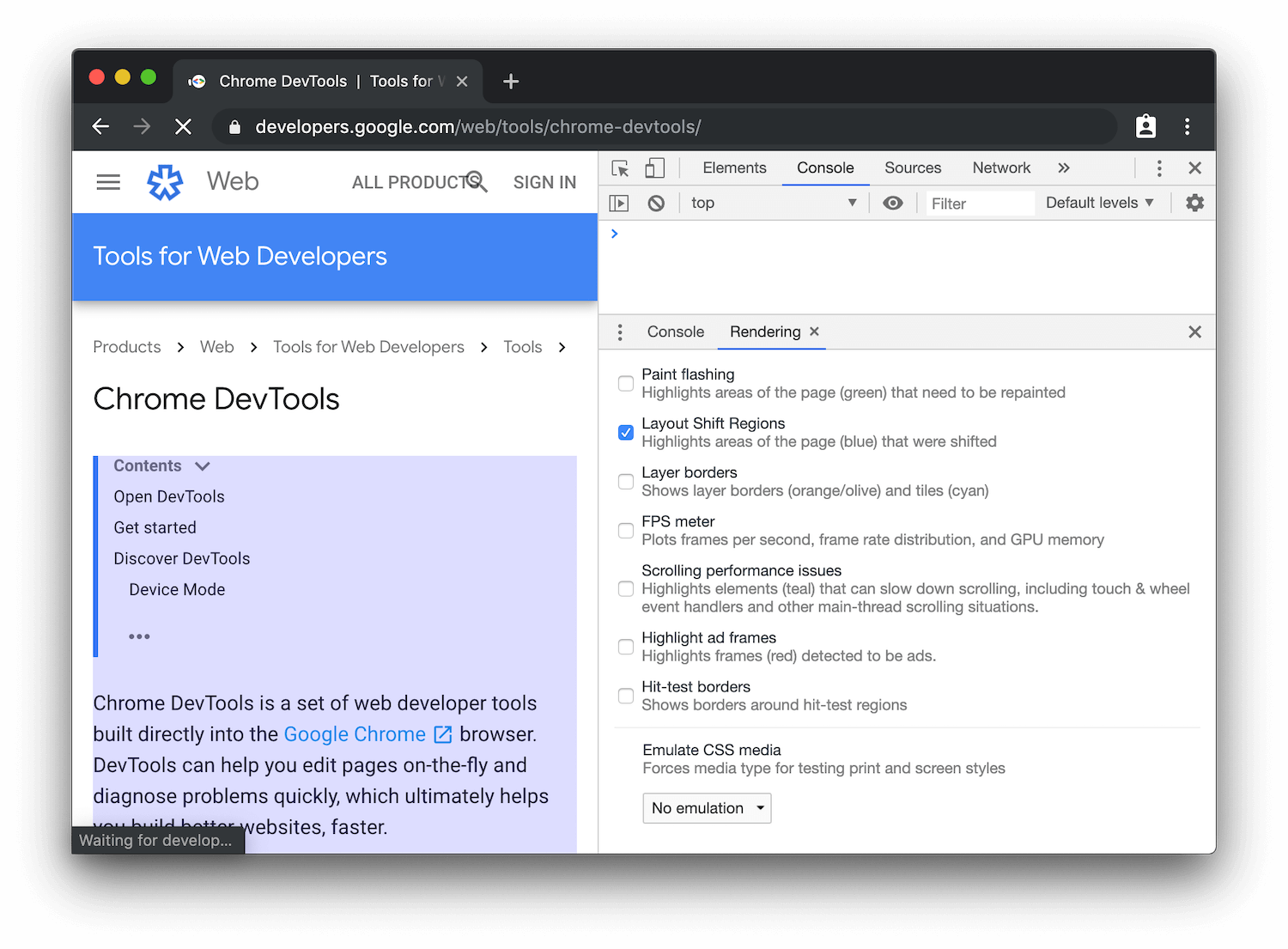
Bảng điều khiển DevTools của chúng tôi sẽ trông giống như sau:
Chuyển User-Agent trong Chrome DevTools
Một trong những cách bị bỏ qua nhiều nhất để sử dụng Chrome DevTools là dựa vào khả năng chuyển đổi Tác nhân người dùng được tích hợp sẵn của Chrome . Thử nghiệm đơn giản này đã giúp phát hiện ra một số vấn đề khác nhau bằng cách cung cấp thông tin chi tiết về cách Googlebot xem và xử lý thông tin trên một trang web. Đối với chuyên gia SEO điều tra, Chrome DevTools thường có thể hoạt động như một kính lúp đáng tin cậy cho phép người dùng phóng to một vấn đề cụ thể để tìm ra nguyên nhân gốc rễ.
Cách chuyển tác nhân người dùng của bạn
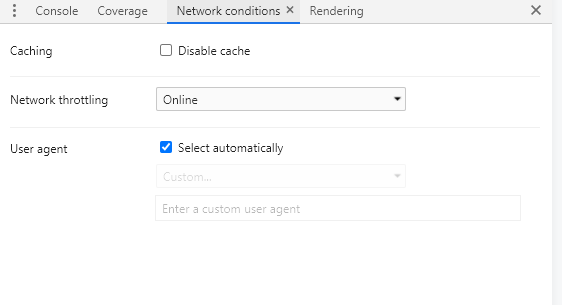
Để chuyển tác nhân người dùng của bạn trong Chrome, hãy sử dụng tab Network Conditions trong ngăn bảng điều khiển.
Bỏ chọn Select automatically và bạn có thể xem nội dung bằng Googlebot Điện thoại thông minh, Bingbot hoặc bất kỳ số tác nhân người dùng nào khác để xem nội dung đang được phân phối như thế nào.
Trường hợp của trang web thay thế thiết bị di động
Đi đến một trang web mà Google có thể không hiển thị thẻ tiêu đề hoặc mô tả meta được cập nhật trong SERPs.
Có thể rất khó để xác định lý do tại sao Google dường như đã chọn hoàn toàn một tiêu đề khác hoặc không cập nhật tiêu đề trong SERPs từ thẻ tiêu đề trước đó. Trong một trường hợp, sau khi chuyển User-Agent sang Googlebot Smartphone, nhanh chóng thấy rõ rằng trang website vẫn đang phân phối một trang website di động thay thế cho Googlebot. Bởi vì Google đã chuyển sang lập chỉ mục ưu tiên thiết bị di động. Google đang xử lý và lập chỉ mục các thay đổi trên trang website dành cho thiết bị di động. Trong khi không bắt được các cập nhật đã được thực hiện trên phiên bản dành cho máy tính để bàn của miền.
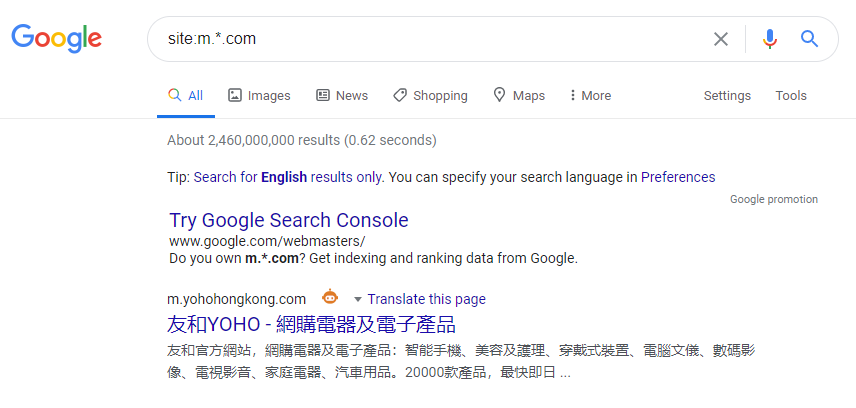
Trên thực tế, một trang web: tìm kiếm m. *. Com các trang web cho thấy hơn 2 tỷ trong tìm kiếm của Google:
Mặc dù có thể dễ dàng phát hiện ra một vấn đề như thế này trong quá trình thu thập thông tin bằng cách tìm kiếm thẻ meta rel = ”alternate”, nhưng việc chuyển đổi Tác nhân người dùng trong Google Chrome mang đến cơ hội tuyệt vời để phát hiện vấn đề tiềm ẩn mà không cần phải rời khỏi trình duyệt.
Chẩn đoán Core Web Vitals trong DevTools
Một tab quan trọng trong DevTools là tab Hiệu suất. Đây là một cổng tuyệt vời để khắc phục sự cố liên quan đến tốc độ và hiệu suất của trang và có thể đưa ra một số cách giải quyết hữu ích khi nói đến Core Web Vitals .
Mặc dù các số liệu là một phần của Core Web Vitals của Google đã là một phần của tốc độ trang và báo cáo hiệu suất , nhưng điều cực kỳ quan trọng đối với các chuyên gia SEO là phải làm quen với cách phân tích những vấn đề này.
Đặc biệt là khi các quản trị viên web nhận thức sâu sắc hơn về tầm quan trọng của Core Web Vitals đối với Tìm kiếm. Sử dụng tab Hiệu suất trong DevTools là một bước để hiểu rõ hơn về các chỉ số web quan trọng này.
Cách thiết lập tab hiệu suất để gỡ lỗi Core Web Vitals
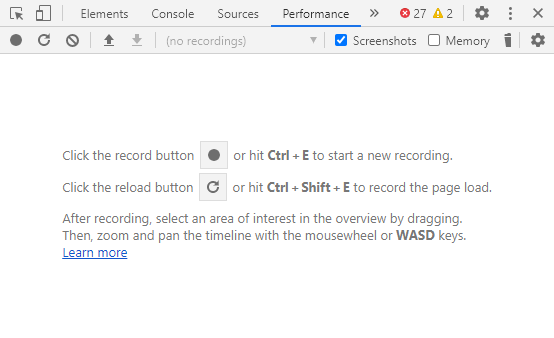
Trên tab trên cùng trong DevTools, nhấp vào tab Hiệu suất .
Đảm bảo nút Ảnh chụp màn hình được chọn, sau đó nhấp vào biểu tượng Làm mới trong tab Hiệu suất để ghi lại tải trang.
Kiểm tra sự thay đổi bố cục tích lũy
DevTools cũng cho phép bạn xác định những yếu tố nào có thể gây ra thay đổi bố cục.Thông thường, khi hình ảnh và quảng cáo tải xong, nội dung có thể nhảy xung quanh màn hình.
Điều này xảy ra khi trang không dành riêng vị trí cần thiết cho các nội dung này. Khiến bố cục thay đổi và di chuyển khi nội dung được tải.
Để giúp phát hiện sự thay đổi bố cục, hãy sử dụng tab Kết xuất trong ngăn bảng điều khiển.
Chọn tùy chọn cho Khu vực thay đổi bố cục, tùy chọn này sẽ đánh dấu các vùng của trang trải qua sự thay đổi bố cục khi nội dung được tải. Thay đổi bố cục sau đó sẽ được đánh dấu bằng màu xanh lam khi bạn tương tác với trang. Điều này có thể giúp quản trị viên web hiểu những vị trí nào có thể cần trình giữ chỗ.
Kiểm tra kỹ các tiêu đề HTTP của bạn và xem lại mã chưa sử dụng
Soft 404 là khi trình duyệt có thể hiển thị trang 404, nhưng thay vào đó, trả về Mã phản hồi 200.
Trong một số trường hợp, bạn có thể thấy nội dung tải chính xác như mong đợi trên trình duyệt. Nhưng Mã phản hồi HTTP có thể hiển thị 404, 302 hoặc nói chung là không chính xác hoặc khác với mong đợi.
Trong mọi trường hợp, sẽ hữu ích khi xem mã phản hồi HTTP cho mọi trang và tài nguyên. Mặc dù có một loạt các Tiện ích mở rộng tuyệt vời của Chrome DevTools cung cấp cho bạn thông tin về mã phản hồi, nhưng đây là thông tin bạn có thể kiểm tra trực tiếp từ DevTools.
Sử dụng DevTools và điều hướng đến tab Network
Tại đây, Chrome DevTools hiển thị tất cả các tài nguyên riêng lẻ được gọi để biên dịch trang, mã trạng thái tương ứng và hình ảnh trực quan thác nước.
Có hai chế độ xem cực kỳ hữu ích ở đây để giúp lọc và sắp xếp thông tin mã trạng thái.
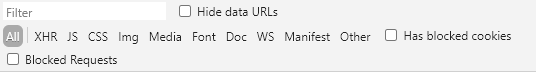
Đầu tiên, bộ lọc loại tệp ở đầu tab Mạng cho phép chúng tôi thu hẹp trọng tâm của mình vào các loại nội dung cụ thể:
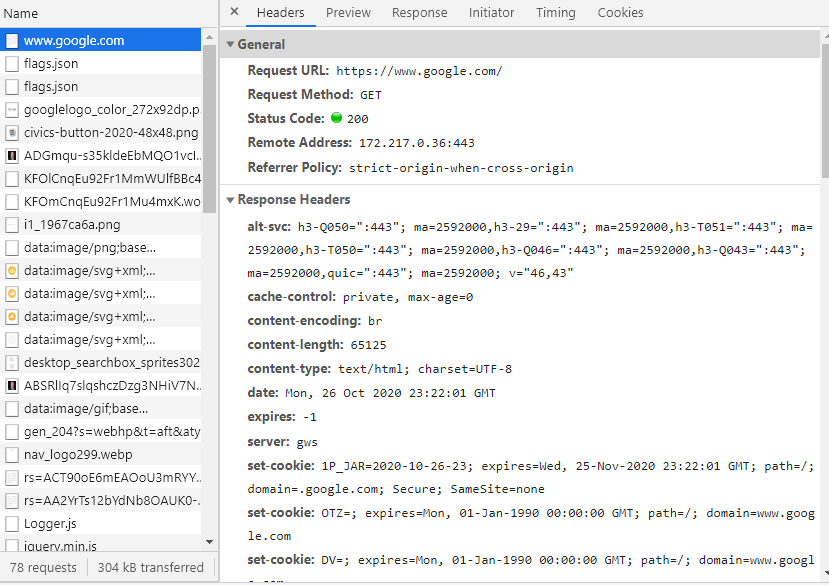
Sau khi chọn tài nguyên, menu Tiêu đề phụ trong tab Network cho phép chúng ta xem một loạt thông tin liên quan đến tệp đã chọn.
Điều này bao gồm tất cả thông tin tiêu đề HTTP, như URL yêu cầu, phương thức yêu cầu, mã trạng thái, mã hóa nội dung, ngày sửa đổi lần cuối, máy chủ,..
Bạn có thể dựa vào thông tin này để:
- Xác minh rằng nén GZip đã được bật.
- Kiểm tra kỹ để đảm bảo kiểm soát bộ nhớ cache đang hoạt động như mong đợi.
- Xác minh rằng chúng tôi đang gửi cho Googlebot và các tác nhân người dùng khác mã trạng thái thích hợp.
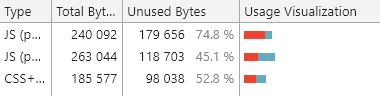
Xem lại mã không sử dụng
Cuối cùng, tôi luôn muốn để tab Coverage có sẵn trong ngăn bảng điều khiển. Sử dụng tab này, bạn có thể nhanh chóng nhấn tải lại và xác định lượng mã đang được chuyển đang thực sự được sử dụng.
Kết luận
Bài viết đã đề cập những thông tin liên quan đến 3 Tính năng hữu ích của Chrome DevTools giúp bạn SEO web tốt hơn. Hy vọng bạn đã có thêm những kiến thức mới trong quá trình tốt ưu hóa trang web của mình.